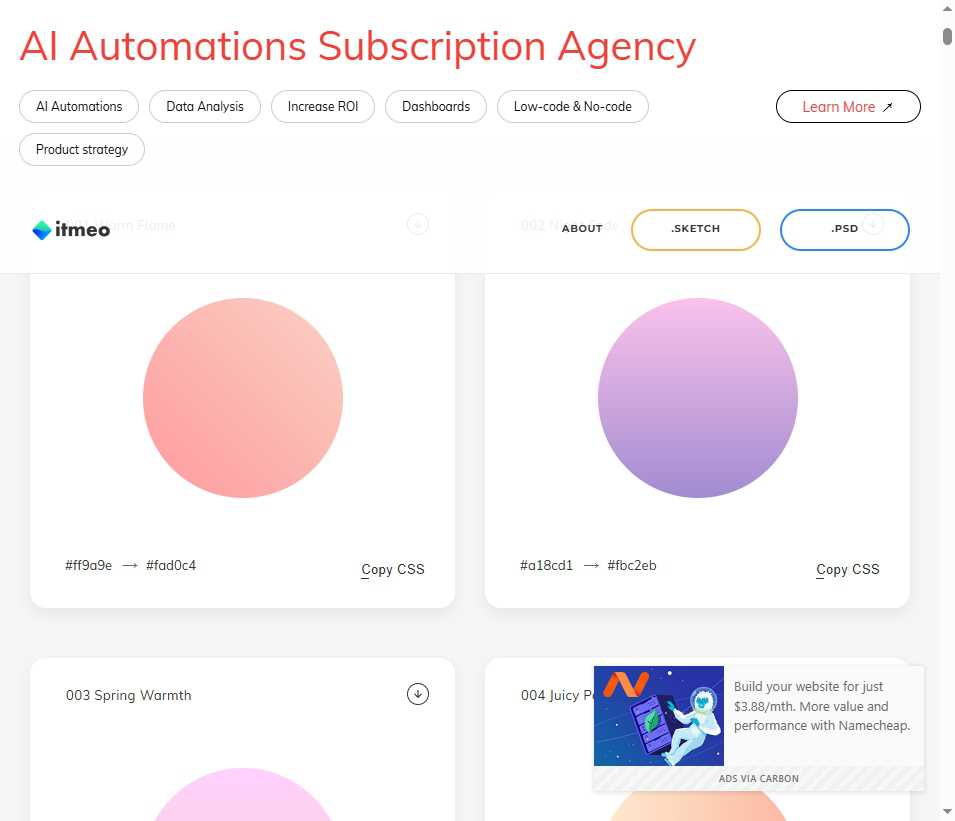
WebGradients 是2020年推出的免费在线资源平台,专注于提供 180种高质量线性渐变方案,涵盖从暖红色调到深蓝色的多样化色彩组合。其核心价值在于将专业级渐变设计转化为可即时应用的资源,支持 CSS3、Sketch、PSD、PNG 等多种格式,并集成一键复制代码功能,极大降低了设计师和开发者的使用门槛。作为开源项目,WebGradients 凭借丰富的资源库和跨平台兼容性,迅速在 ProductHunt、GitHub 等平台获得数万用户的青睐,成为现代网页设计中的“色彩标配”。
发展历程与定位
WebGradients 的诞生源于 itmeo 团队对设计效率与视觉美学的双重追求。早期版本以提供 CSS 渐变代码为主,后逐步扩展至支持 Sketch 和 Photoshop 的插件格式(如 .sketch 和 .PSD),并加入 PNG 图片下载功能。2022年后,随着 Figma 的普及,WebGradients 进一步推出 Figma 插件,用户可直接在设计中调用180种渐变方案,并通过颜色筛选器快速匹配需求。其开源特性(MIT许可)和持续更新策略,使其从单一资源库演变为设计师社区的协作平台。
功能特点
- 一站式资源库:180种渐变方案覆盖自然、科技、抽象等风格。
- 多格式支持:
- 开发者:直接复制 CSS3 代码,或下载包含所有渐变的 CSS 库文件。
- 设计师:Sketch、PSD 文件包及 Figma 插件,无缝衔接主流设计工具。
- 实时预览与交互:官网提供全屏预览模式,点击色卡即可查看动态效果,并支持调整渐变方向(如水平、垂直、对角线)。
- 开源与可扩展性:用户可通过修改
webgradients.css或webgradients.json文件自定义渐变色值,满足个性化需求。
使用步骤
- 访问官网:WebGradients 浏览渐变库。
- 选择方案:点击色卡查看全屏效果,或使用关键词筛选(如“暖色系”)。
- 获取资源:
- 代码:点击“Copy CSS”复制代码至项目。
- 下载文件:通过“Download”获取 Sketch、PSD 或 PNG 格式。
- 集成插件:在 Figma 中安装插件,直接拖拽渐变至画布。
应用场景
- 网页与移动端:背景、按钮、标题栏的渐变色设计,提升视觉层次感。
- 数据可视化:图表或信息图的渐变色填充,增强数据表达的吸引力。
- 品牌设计:PPT模板、社交媒体配图的统一配色方案。
- 动态效果:结合 CSS3 动画实现渐变过渡(如悬停变色或背景流动效果)。
常见问题及解决方案
- 渐变显示不兼容:
- 问题:部分浏览器不支持 CSS3 渐变语法。
- 解决:使用 WebGradients 提供的 PNG 图片作为备用方案。
- 自定义渐变困难:
- 问题:官网不提供在线编辑工具。
- 解决:下载 CSS 文件后,手动修改
webgradients.json中的颜色值。
- Figma 插件加载失败:
- 问题:插件无法正常调用渐变库。
- 解决:检查网络权限或重新安装插件。
- 渐变方向调整:
- 问题:默认水平渐变不符合需求。
- 解决:修改 CSS 代码中的
to right为to bottom等方向参数。
- 商业用途授权:
- 问题:免费版是否允许商用?
- 解决:所有资源均遵循 MIT 许可,可免费用于商业项目。
WebGradients官网入口及最新网址获取办法
1. 官网入口:https://webgradients.com/
2.秘塔AI搜索:打开访问秘塔官网,输入框内输入“WebGradients官网地址”,点击搜索
WebGradients官网打不开?
1.使用手机浏览器访问:建议您使用手机浏览器打开WebGradients网站。微信或QQ可能会屏蔽部分未备案或敏感的网站,因此请确保通过浏览器或手机浏览器直接访问,避免因平台限制而导致无法打开。
2.选择合适的浏览器:如果浏览器提示WebGradients网站违规,这可能是浏览器厂商对该网址进行了屏蔽,并非网站本身存在问题。建议您使用不会屏蔽网站的浏览器,例如苹果手机用户可以使用自带的Safari或Chrome浏览器,以确保正常访问。
3.检查网络连接:部分小网站可能未针对三大运营商(电信、联通、移动)进行优化,从而导致网络连接问题。您可以尝试切换到更稳定的网络,例如使用加速器将网络切换至电信等优质运营商。如果仍无法访问,可以来李同学导航网寻找WebGradients的最新网址。部分网站可能需要科学上网(但不推荐此方法)。
以上方法可解决大部分无法打开WebGradients网站的问题。如果问题依旧,请及时举报与反馈。如有其他疑问,欢迎在线留言,我们将竭诚为您服务。
特别声明
本站李同学导航提供的WebGradients都来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由李同学导航实际控制,在2025年4月13日 下午10:48收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规,可以直接联系网站管理员进行删除,李同学导航不承担任何责任。
相关导航

Iconsfeed是专属于ios系统的一个图标设计素材分享平台,网站的资源丰富且风格多样,用户可以根据自己的需求,选择适合自己的素材,这些素材不仅可以为用户带来灵感,还可以下载使用(付费下载)。

Anything
Anything 是一款面向创业者、设计师和产品经理的 AI 驱动无代码平台,帮助非技术用户快速创建 Web 与移动应用。

稿定素材
稿定设计平面设计平台发展为集H5制作、视频剪辑、PPT设计等功能的综合性创意服务平台。

LOGO.com
LOGO.com是一个基于人工智能技术可以快速生成logo的设计平台,它的主要特点是可以支持实时编辑,提供上百种模板,生成高清矢量格式,用户还可以根据自己的喜好选择喜欢的颜色字体和布局。

EXIF Frame
使用EXIF Frame创建精美的相机水印。免费在线工具,为您的照片添加专业的相机信息水印。支持佳能、尼康、索尼、iPhone等30+相机品牌。自动识别EXIF数据,可定制模板,即时导出

高品图像
高品图像是中国领先的正版数字图像资源平台,自成立以来始终专注于版权图像交易与数字内容开发。

美间
美间美盒AI智能消除工具(AI Eliminate)是由美间(Meijian)平台开发的一款基于深度学习技术的在线图像编辑软件。

邑石网
邑石网是正版设计素材服务平台,专注于为设计师、创意工作者及企业用户提供高质量的图片、矢量图、图标、PPT模板等资源。